With a large number of events in the modern world, it is becoming more and more difficult to track information. Agenda changes agenda, one window of discourse overshadows another. And tomorrow the bad may seem normal, and the tolerable may seem natural. It is necessary to keep focus on many things at the same time. At the same time, the focus of the audience is often manipulated (disruption of the agenda, fixation on accents, etc.).
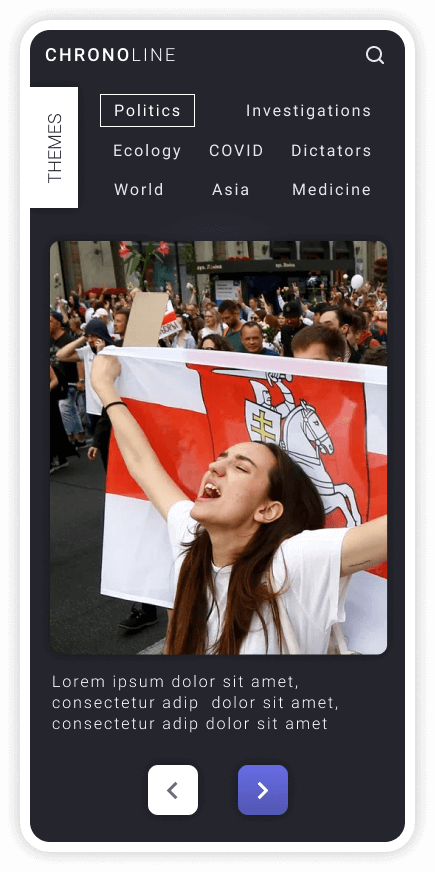
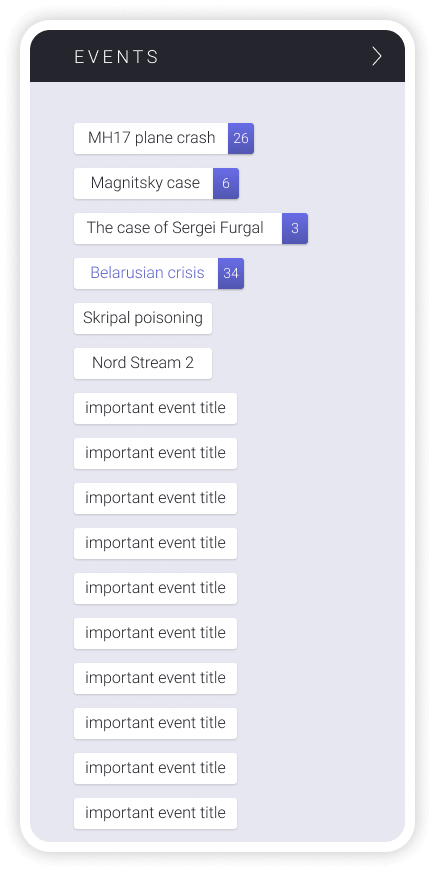
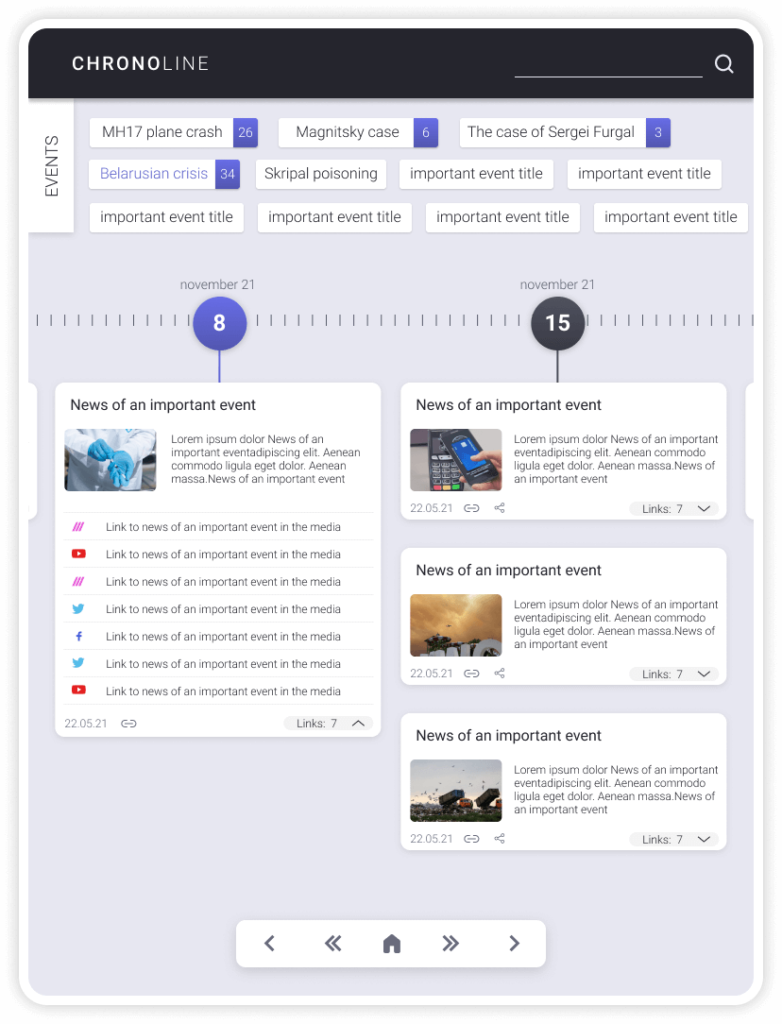
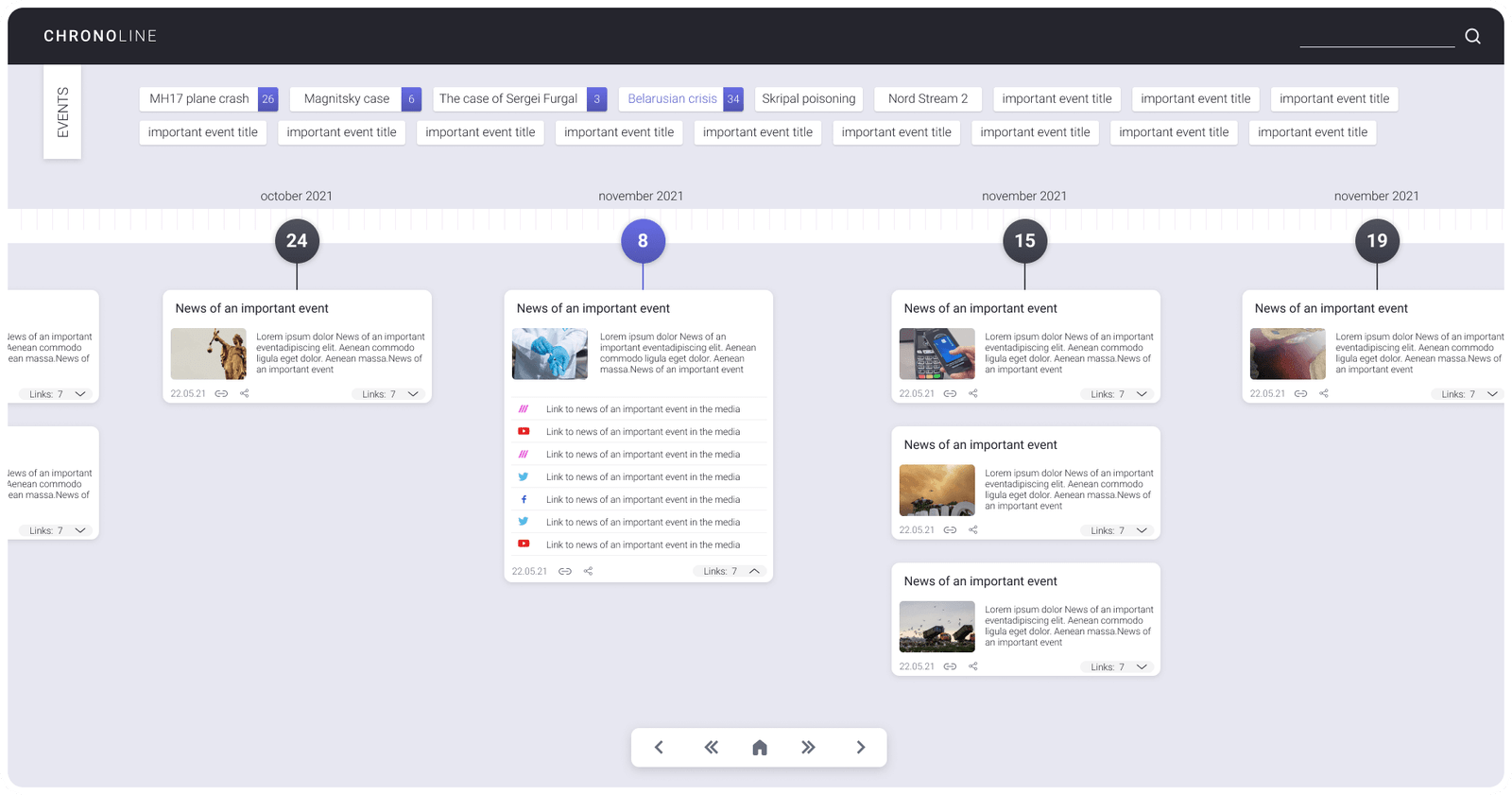
The idea of this project is to resist manipulation. The idea of the project is a section of a site for a news publication or a separate service, the main essence of which is a “key event”. The key event has a horizontal timeline. On the timeline of a key event, news (one or more) are marked on certain dates. The heading reflects the essence and group of links to reliable sources.
Benefit for the user: restoring the entire chronology of an event in a few minutes, delving into the news of any date, checking several sources.
The prototype of this project was implemented as part of the Google UX design course.
Tools: Figma